Персональный баннер пользователя с использованием дополнительный полей и стандартных баннеров, можно конечно и свои классы использовать.
1. Создаем два дополнительных поля для заголовка баннера и цвета баннера.
ID поля: p_banner
Заголовок: Заголовок персонального баннера
Место отображения: Персональная информация
Порядок отображения: 1
Тип поля: Однострочное текстовое поле
Требования для соответствия значения: Нет
В "Основных настройках" оставляем галочку только у "Может редактироваться модератором"

Теперь для цвета баннера
ID поля: p_banner_color
Заголовок: Цвет персонального баннера
Место отображения: Персональная информация
Порядок отображения: 2
Тип поля: Радиокнопки
Требования для соответствия значения: Цвет
"Настройки полей с вариантами ответа" смотреть на скриншоте
"Основные настройки" как и выше
HTML для вывода значения:

Затем делаем модификации шаблонов, message_macros, находим:
после него вставляем:
В шаблоне member_view находим:
после него вставляем:

1. Создаем два дополнительных поля для заголовка баннера и цвета баннера.
ID поля: p_banner
Заголовок: Заголовок персонального баннера
Место отображения: Персональная информация
Порядок отображения: 1
Тип поля: Однострочное текстовое поле
Требования для соответствия значения: Нет
В "Основных настройках" оставляем галочку только у "Может редактироваться модератором"
Теперь для цвета баннера
ID поля: p_banner_color
Заголовок: Цвет персонального баннера
Место отображения: Персональная информация
Порядок отображения: 2
Тип поля: Радиокнопки
Требования для соответствия значения: Цвет
"Настройки полей с вариантами ответа" смотреть на скриншоте
"Основные настройки" как и выше
HTML для вывода значения:
{$choice}Затем делаем модификации шаблонов, message_macros, находим:
Код:
<div class="message-userDetails">
<h4 class="message-name"><xf:username user="$user" rich="true" defaultname="{$fallbackName}" itemprop="name" /></h4>
<xf:usertitle user="$user" tag="h5" class="message-userTitle" banner="true" itemprop="jobTitle" />
<xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="jobTitle" />
<xf:if is="{$dateHtml}"><div class="message-date">{$dateHtml}</div></xf:if>
Код:
<xf:if is="{$user.Profile.custom_fields.p_banner} AND {$user.Profile.custom_fields.p_banner_color}">
<div class="userBanner userBanner--{$user.Profile.custom_fields.p_banner_color} message-userBanner" dir="auto" itemprop="jobTitle">
<span class="userBanner-before"></span>
<strong>{$user.Profile.custom_fields.p_banner}</strong>
<span class="userBanner-after"></span>
</div>
</xf:if>
Код:
<xf:if contentcheck="true">
<div class="memberHeader-banners">
<xf:contentcheck><xf:userbanners user="$user" /></xf:contentcheck>
Код:
<xf:if is="{$user.Profile.custom_fields.p_banner} AND {$user.Profile.custom_fields.p_banner_color}">
<em class="userBanner userBanner--{$user.Profile.custom_fields.p_banner_color}" dir="auto">
<span class="userBanner-before"></span>
<strong>{$user.Profile.custom_fields.p_banner}</strong>
<span class="userBanner-after"></span>
</em>
</xf:if>
Мод XenForo
Скрываем header(шапку)
Мод XenForo
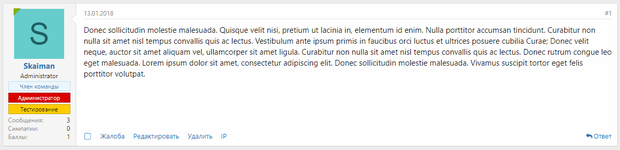
Вид стандартных баннеров